Who doesn’t love a before and after comparison, I do them for web sites quite a lot, ( here here and here) to showcase how a few design tweaks can make a huge impact on the appeal of a site. But today I am going to show you how I used my graphic design skills and tools to transform a very dingy, quite disgusting Chicago basement room into a light and airy teenage “penthouse” hang out.

My canvas for this room was horrible wood paneling which has the texture of drift wood but nowhere near as pleasant. I primed then painted everything white, it took 3 coats before it looked good.
Then came the fun bit.
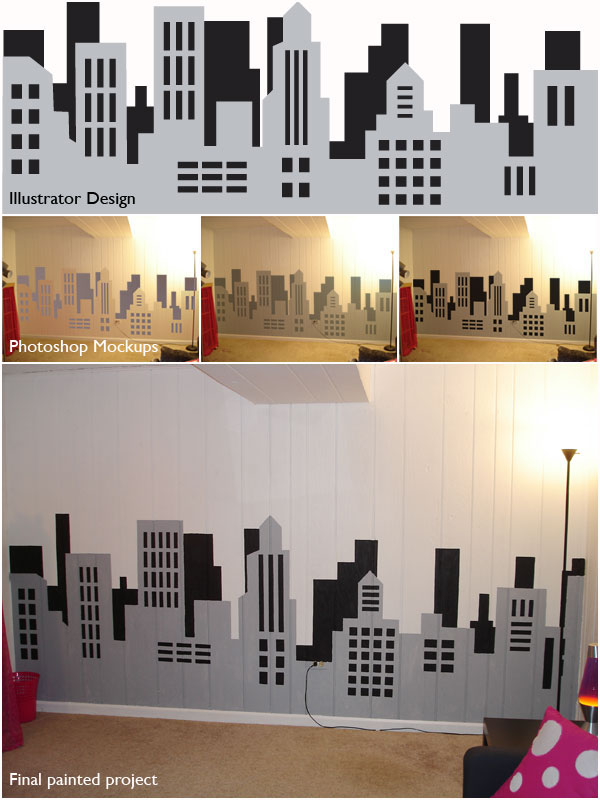
To be certain the skyline idea was going to work in terms of scale and look/ feel, and what colors looked best, I did a little Illustrator and Photoshop mockup.
First I designed the skyline in Illustrator. It was then imported into Photoshop and superimposed a photograph of the wall I intended to paint. ( I used the multipy function and distorted the illustrator graphic to fit the wall dimensions) After a bit of color tweaking, playing around with different shade of gray we settled on a simple black and gray color palette.
Because of the rough nature of the paneling my initial plan to carefully tape off and paint the skyline failed so I ended up painting the whole thing free hand. If you look carefully I did not stick religiously to the illustrator design but it was enough to point me in the right direction. It turned out pretty well.
I have a bit more work to do on the furniture on the other side of the room… more painting which I will share soon!
© 2011 Chicago Web Designer