As a web designer, one of my most satisfying projects are fixer uppers – sites that have usability issues, lack a professional feel or are missing out on creating that great first impression.
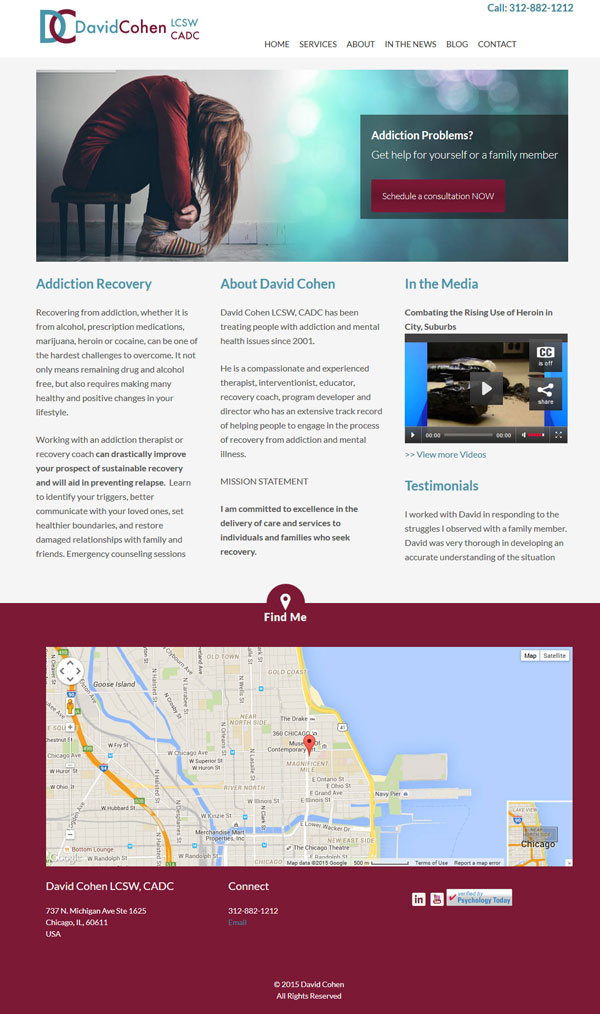
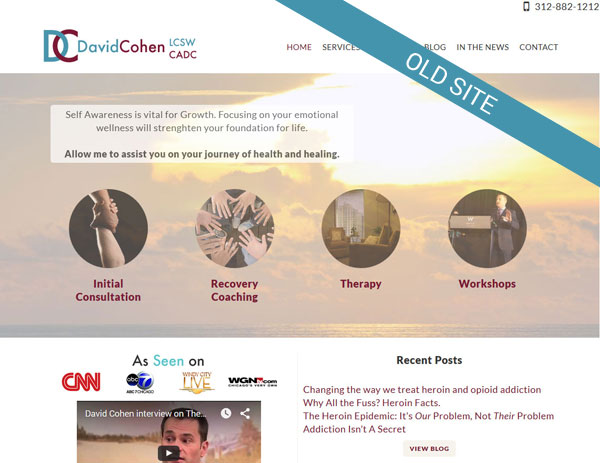
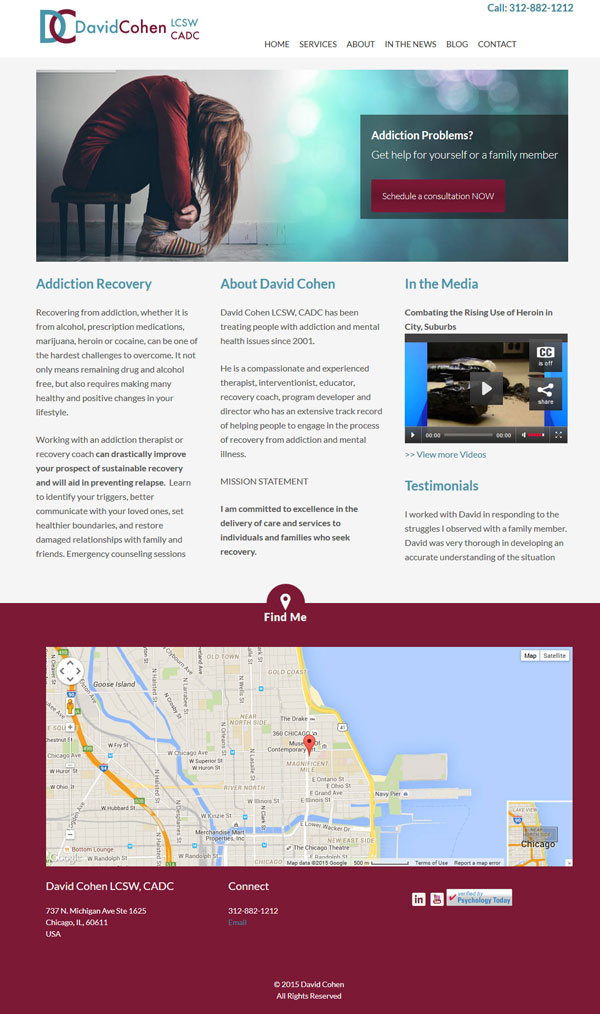
When David Cohen, a Chicago Addiction Therapist, contacted us, his site could definitely be classed as a fixer upper. It lacked that professional feel, made the user work too hard to understand his services and on top of that, was performing poorly in the search engines.
Time to work some magic!
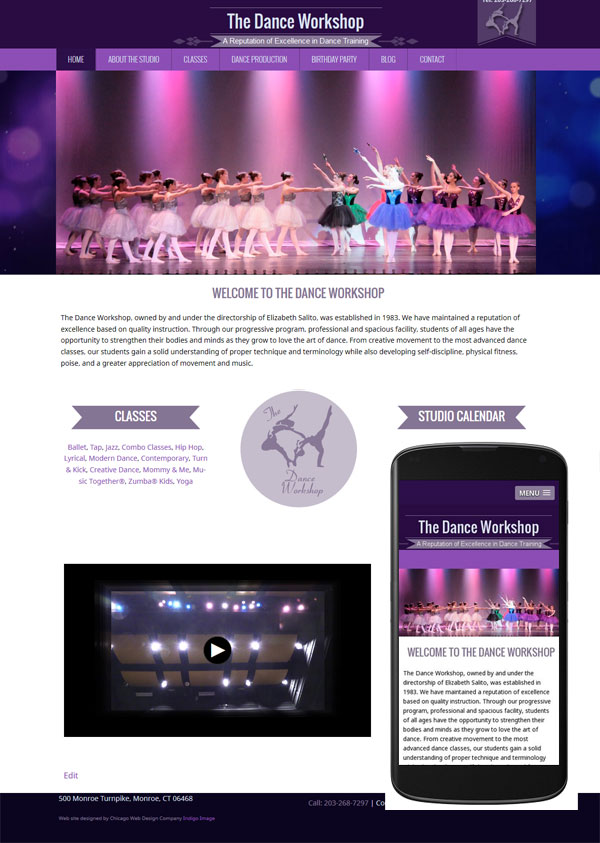
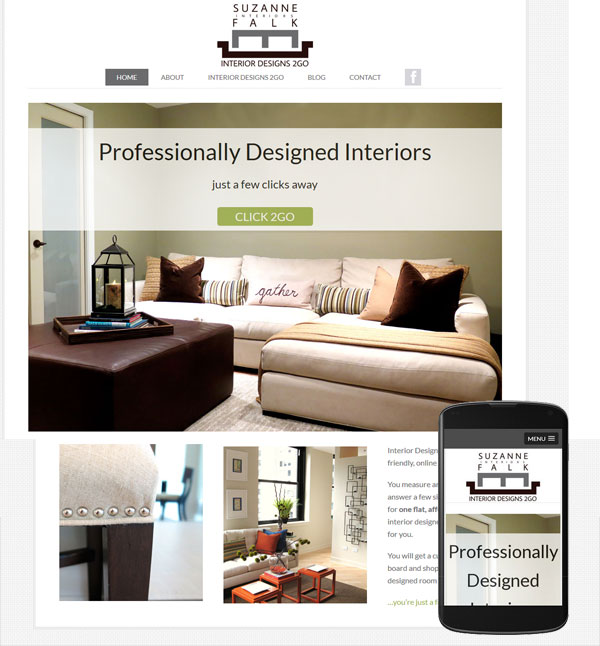
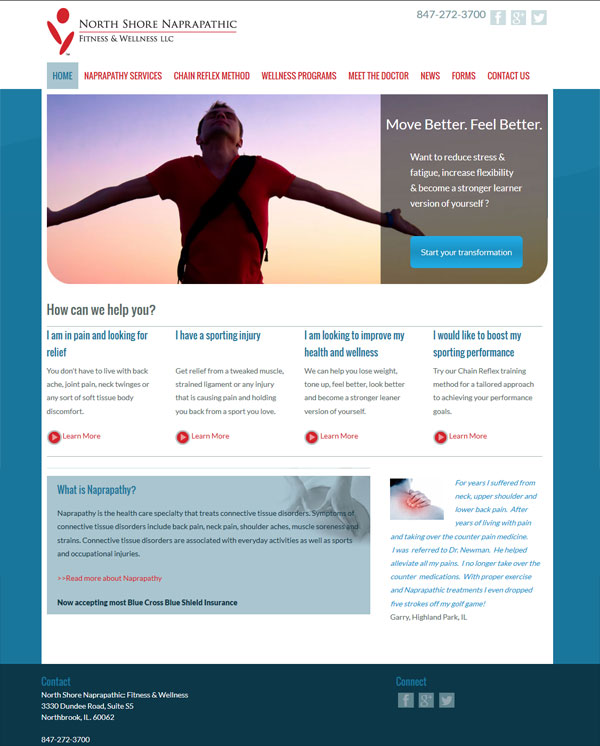
My first objective was to improve the user engagement and I did this by completely reworking the content. On the home page I added a slide show with well defined call to actions, encouraging users to schedule an appointment. It was also really important that the home page offer a snap shot of the type of help David offers with substance addiction and copy was added to that effect.

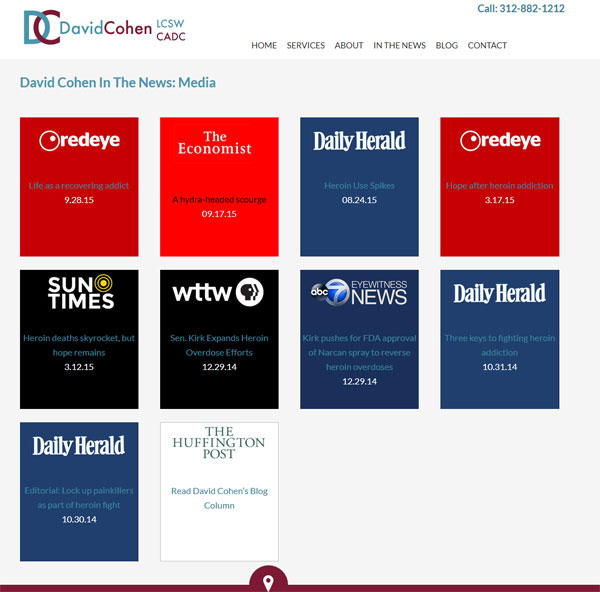
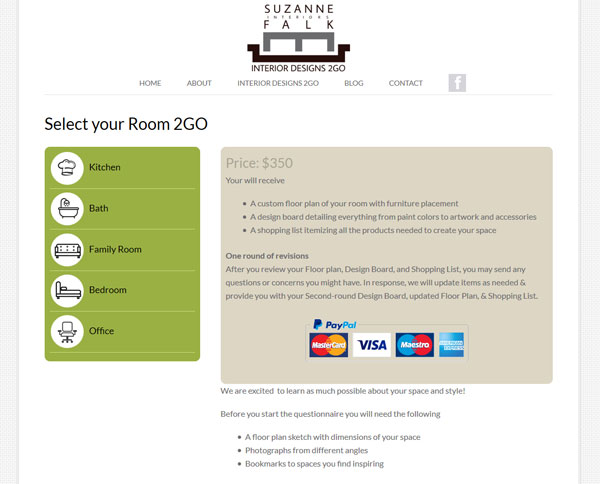
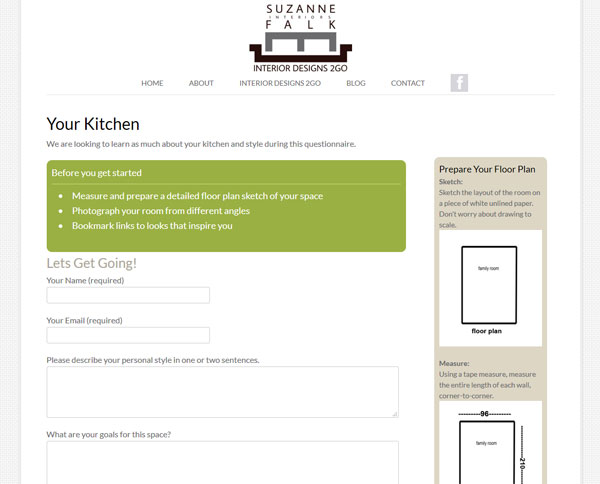
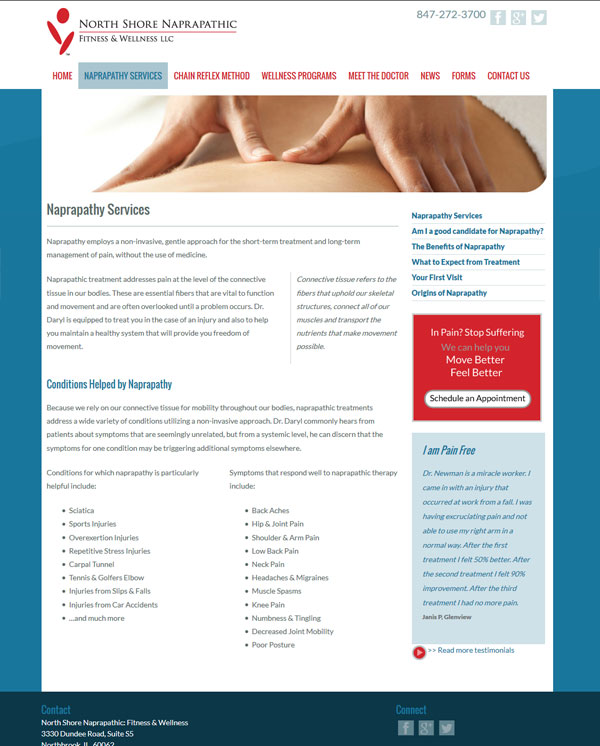
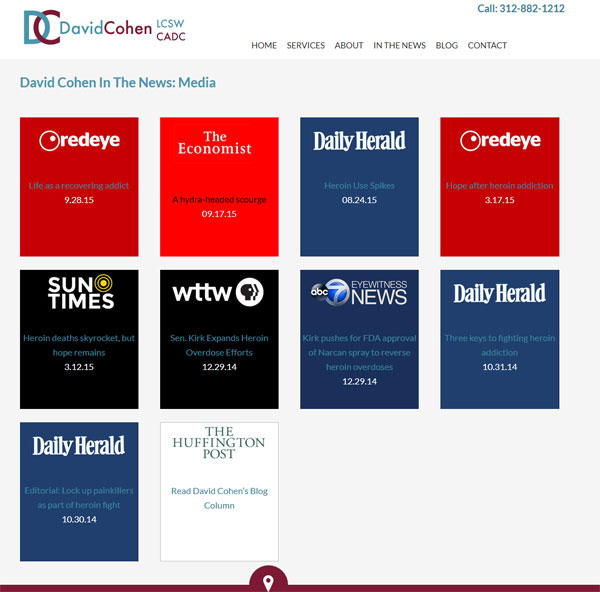
The inner pages of the site were given a similar content and engagement make-over, including the News page…David is very active in the media and has regular mentions in the press.

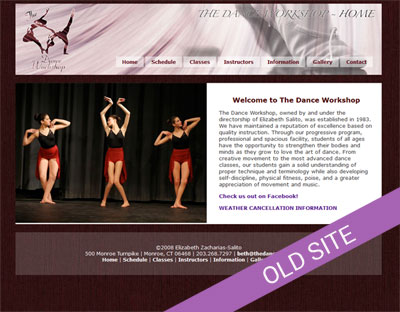
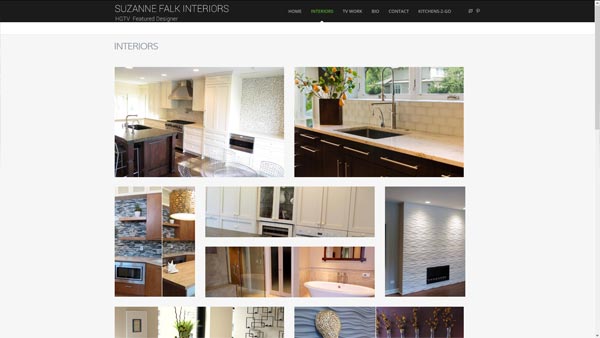
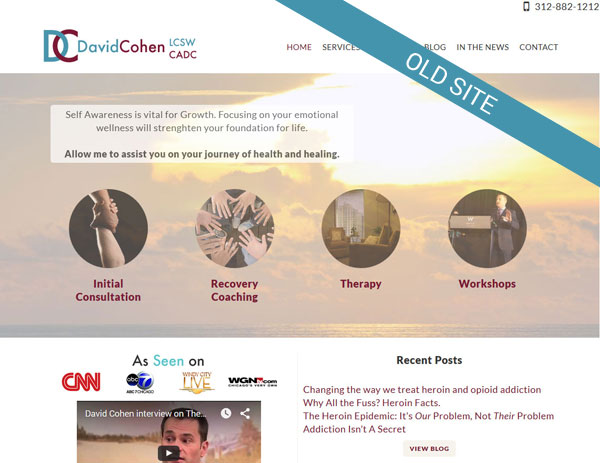
And with all good make-overs or re-designs to is always interesting to take a look back to see what we started with.

If you have a website that needs improvements please don’t hesitate to contact us for a hassle free no obligation evaluation.