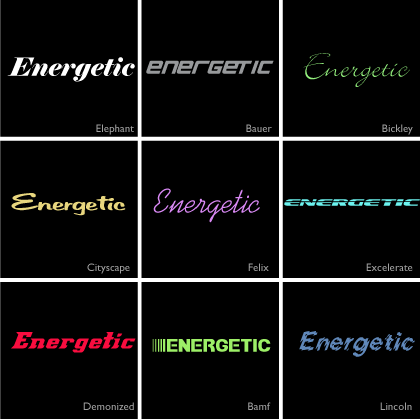
Here is the next installment in my series “The emotions of a typeface”. Today’s set features energetic fonts.
They all convey a sense of movement, get-up-and-go, pep, animation, activity, liveliness and zing
Think “boot camp” – any one of these would work for branding elements.
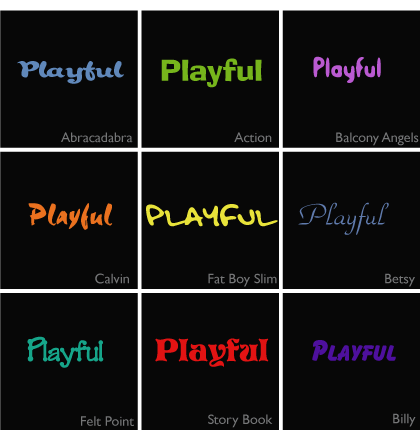
Next time I’ll showcase a set of dreamy fonts. View the first in the series “playful fonts“
2010 © St Louis Web Designer