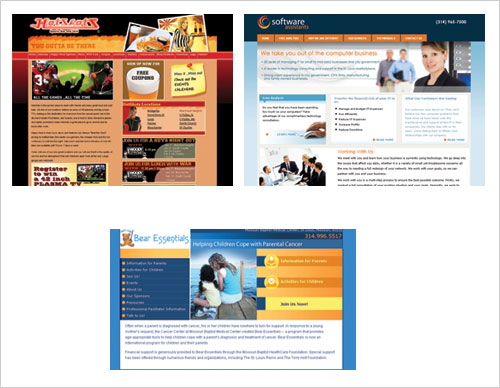
I have been working as a web and graphic designer for 10 wonderful years now (wow!) and in that time I have noticed a few trends in clients requests.
The start of any year always brings in an abundance of requests for web site overhauls, it must be that “New Year lets get things in order” kind of thing.The revamps can be anything from simply adding a few pages or swapping out photographs, to a completely new look and feel. It’s all about keeping the web sites fresh
2010 has been no exception to the trend.
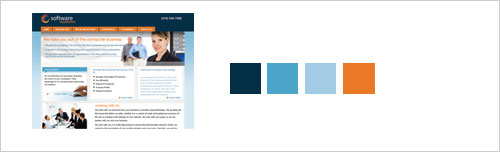
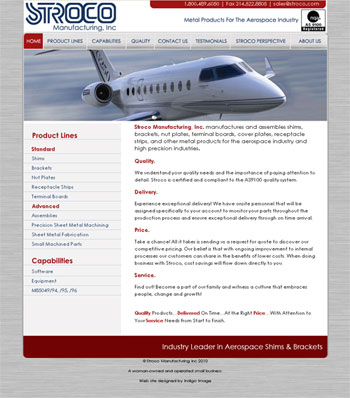
This week we re-launched Stroco.com having given it a new look and feel and updated much of the copy.The site is built around a new color palette which is more in keeping with the products they manufacture and features a section of “product placement” photographs.

Here is what the client had to say
“We are so pleased with the website…it looks really sharp! Thanks again for all your help with getting this project complete!”
There is nothing better than hearing these sorts of words from my clients!
2010 © St Louis Web Designer